Can I Upload a Font to Squarespace

Fonts, without an iota of dubiousness, has a major role to play in your business. Information technology determines how people perceive your brand and whether they can trust you. If you lot take been told that fonts do not matter equally color and content does, I am here to allow you know they've given you the wrong perception. Getting the right Squarespace font combination tin make a major departure in your branding. That is why getting the right font pairing for your business is what nosotros will exist looking at today.
I will walk yous through the all-time xiv Squarespace font combinations for your business organization, no matter your business niche. But before so, let me address some mutual questions people do take.

How practice I choose a font for my Squarespace Website?
Choosing a font isn't rocket science as some put it. Though we will discuss extensively on the best fonts to utilize in the latter part of this article, hither are 3 things you lot must scout out for when choosing a font.
-
Legibility:
It is one thing to communicate to people, it is another affair for your information to be readable. In as much as stylish fonts can beautify your website, it is all-time to stick to a font that is readable notwithstanding beautiful.
-
Stick with 2-three fonts:
You may feel one way to adorn your website is using different 'stylish' fonts simply in the real sense, it does not. It farther makes the website looks inconsistent and messy. Brand certain you stick to 2 to 3 fonts, and if you still experience similar beautifying your website with more than fonts, utilize different styles and weights of the chosen fonts. It is best to keep information technology simple and readable
-
Proceed your target audition in mind
Is your business targeted at serious-minded people or practice you want people to instantly feel excited when they land on your website?
Typography is one of the ways to achieve your branding goals. It is important to go with a font that matches your brand's personality.
The starting time letter communicates love and passion while the second alphabetic character looks like it was written past a psychotic person that is not taking no for an answer.
how to change fonts in squarespace?
If y'all want to change the font that comes with your website template, information technology is easy to do.
Footstep 1: Starting time, tap whatsoever page that yous want to edit. Click the edit or pencil icon Click the paintbrush icon. Information technology would bring out the site styles
Step ii: Click on fonts It would take yous to the font information page If y'all want to change your Heading, paragraph or buttons, go to Global Text styles and click on the mode you would similar to change
Step iv: Click on the font family unit to change the font or browse for other fonts. When you discover your preferred font, select it and voila!
Your font is successfully upadated
Squarespace font combinations for whatever concern
Here are 14 selected font pairings from google fonts and adobe's blazon kit, that are also bachelor within your Squarespace 7.0 or Squarespace 7.1 account
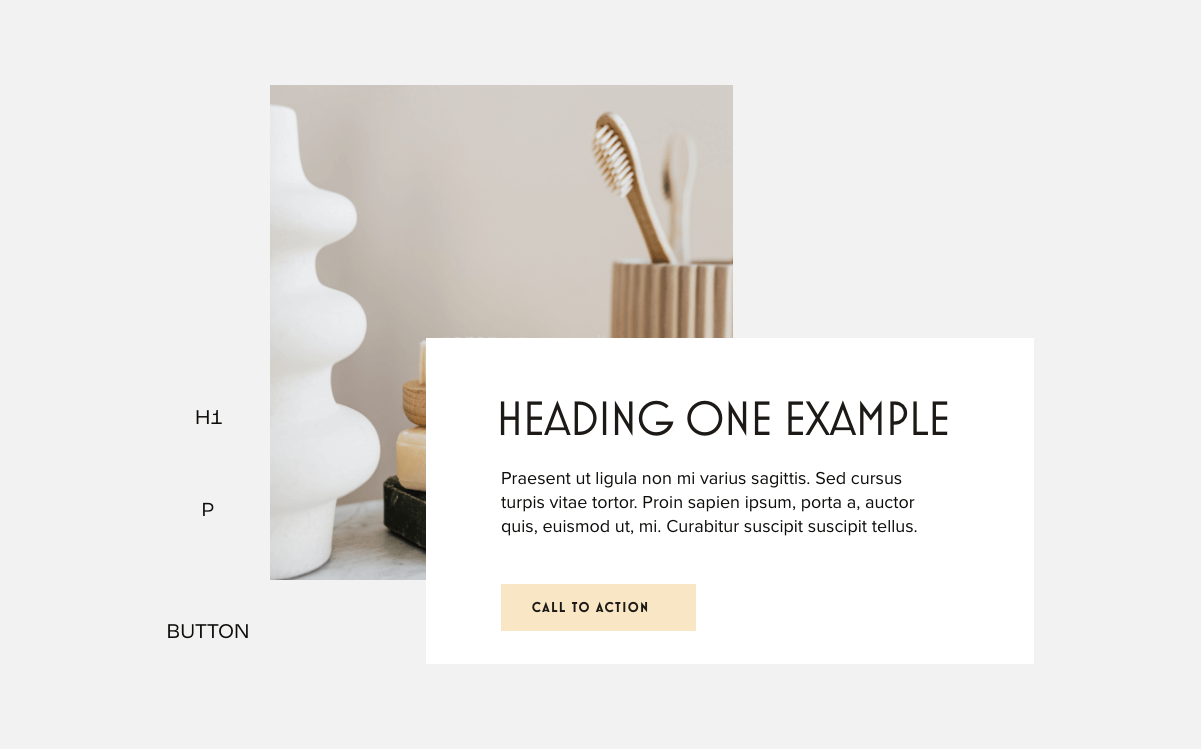
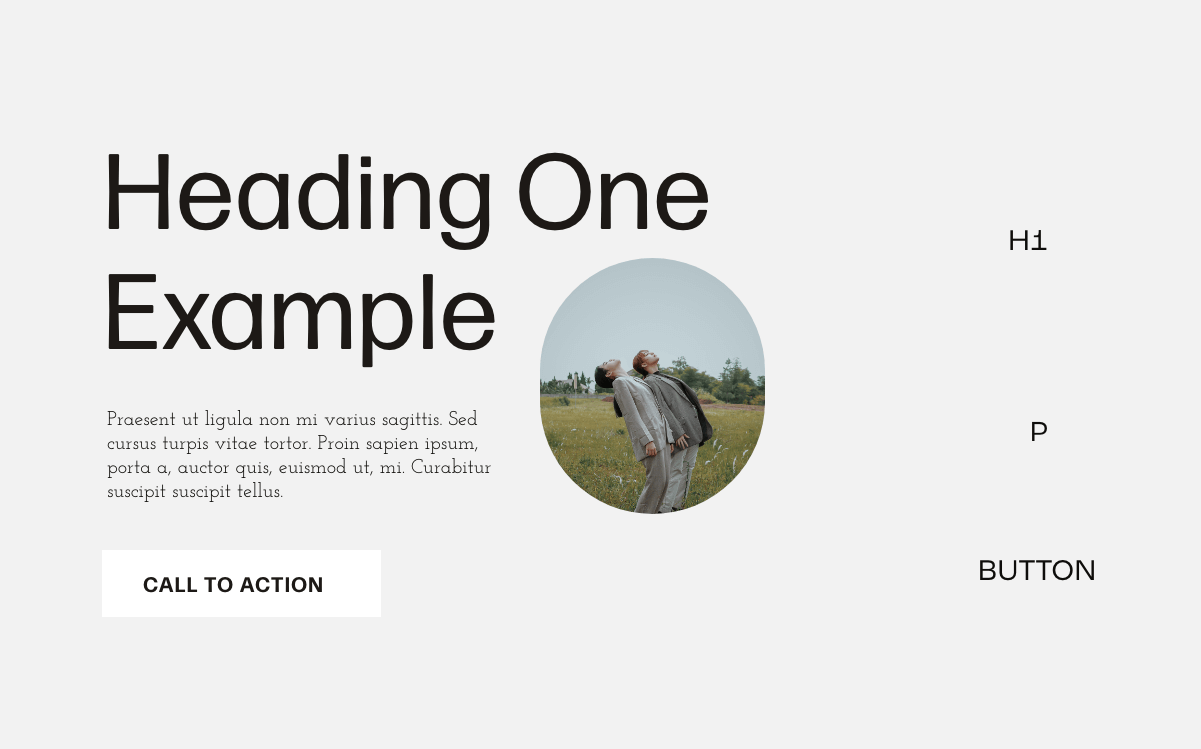
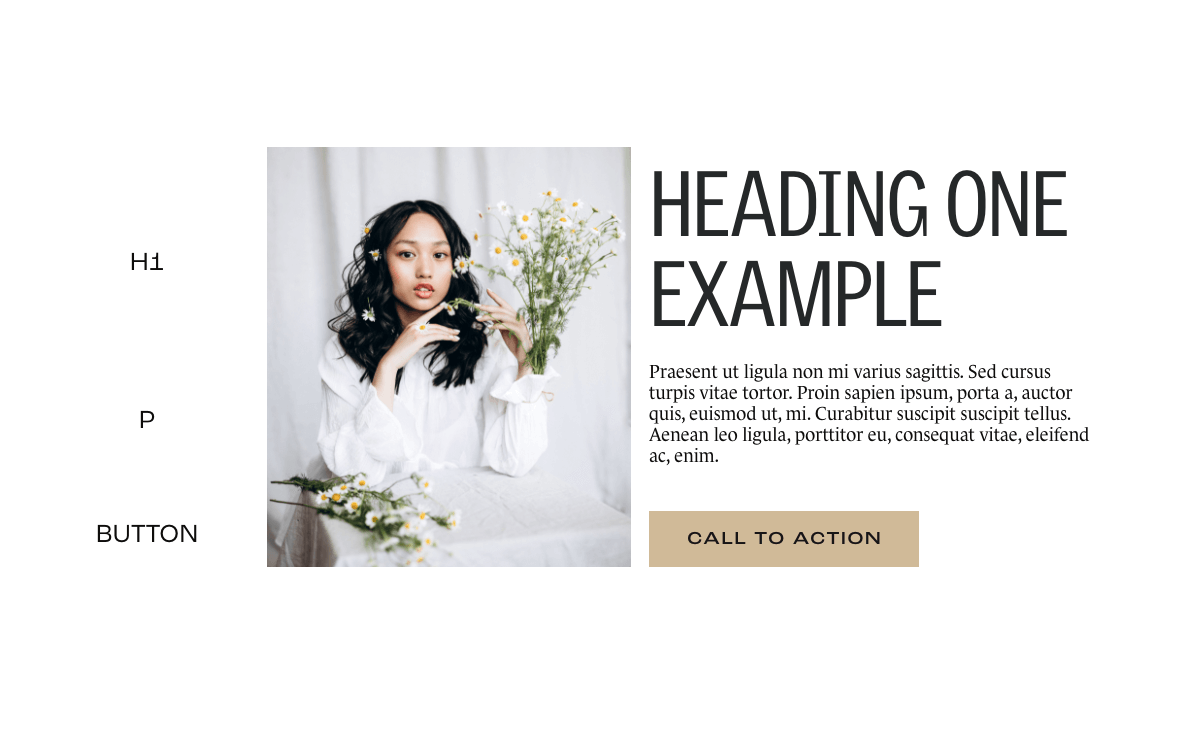
1.Mostra Nuova & Proxima nova ( font combination )

H1(title): Mostra Nuova paragraph:Proxima Nova If you are looking for simplicity at its peak, this is the font pairing to go with. This clean font pairing gives a minimalistic touch on to your brand. Mostra Nuova has a geometrical appearance to information technology signifying perfection. It comes in nine different weights which allows you to play around with the font. It farther amplifies its simplicity and perfection when paired with Proxima nova as the body text font. Proxima Nova also comes in eight dissimilar weights and styles. If you lot want your website to be remembered as clean, simple nonetheless authoritative in its field, this is a font to become with. Best for editorial websites, content-heavy businesses
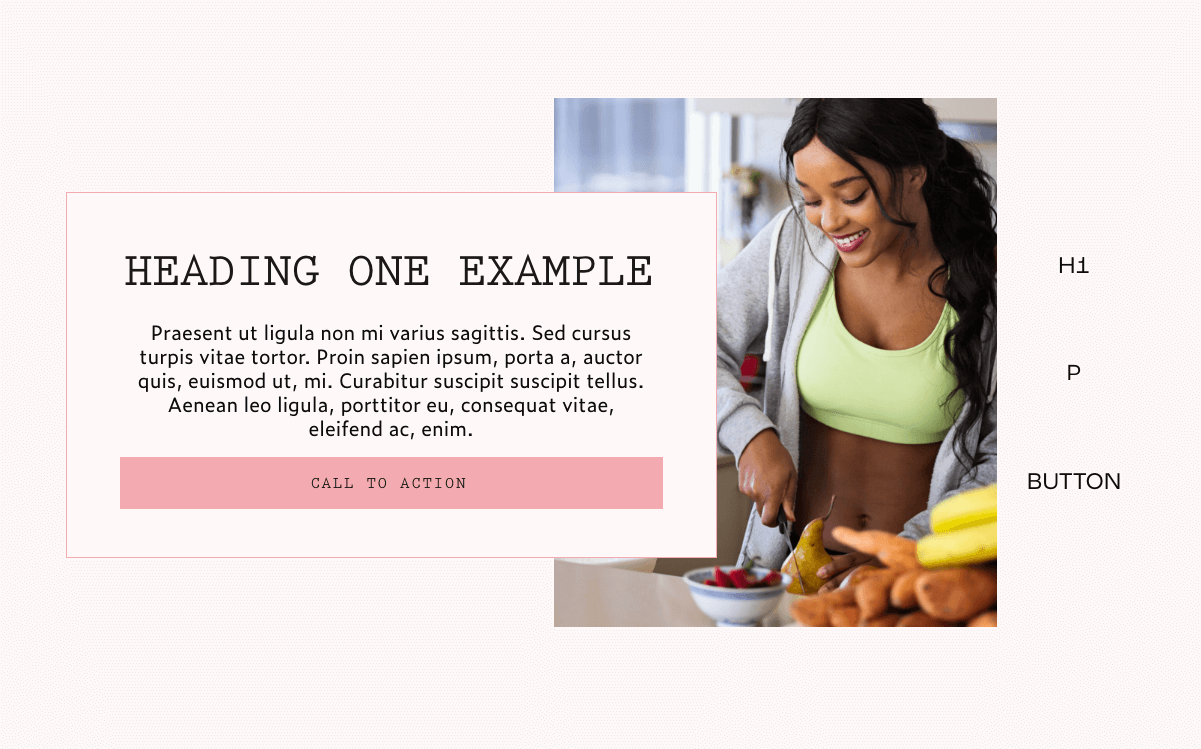
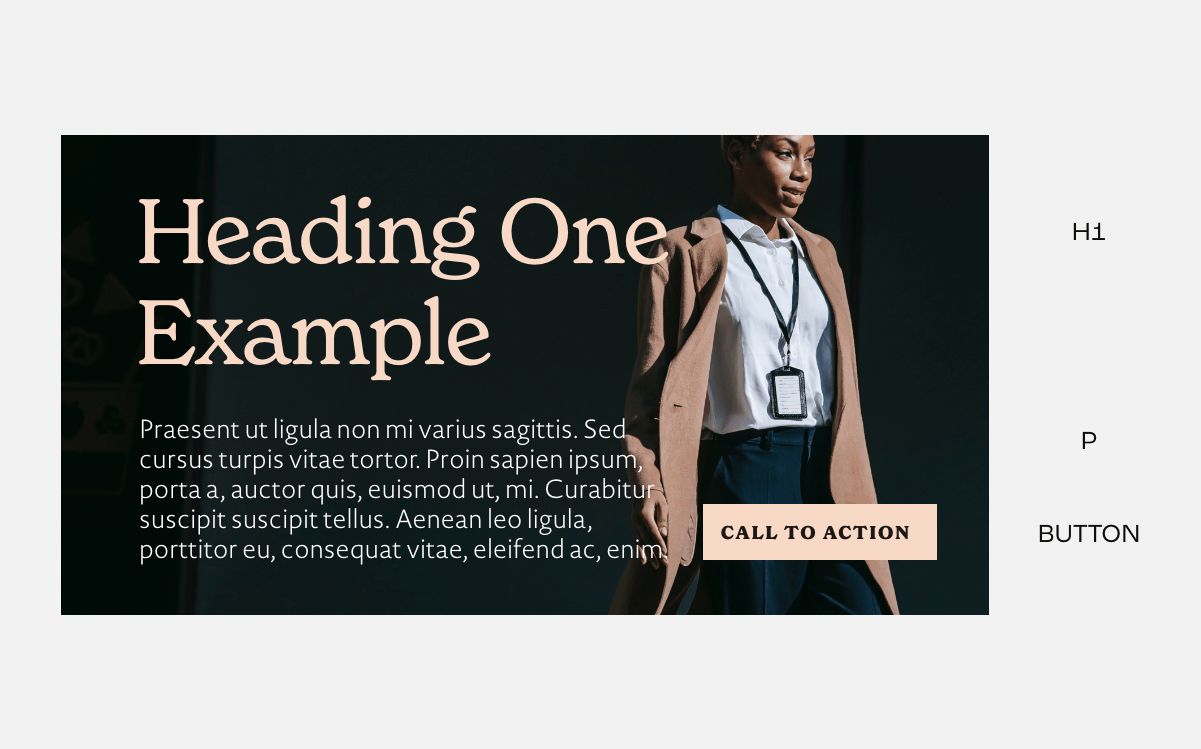
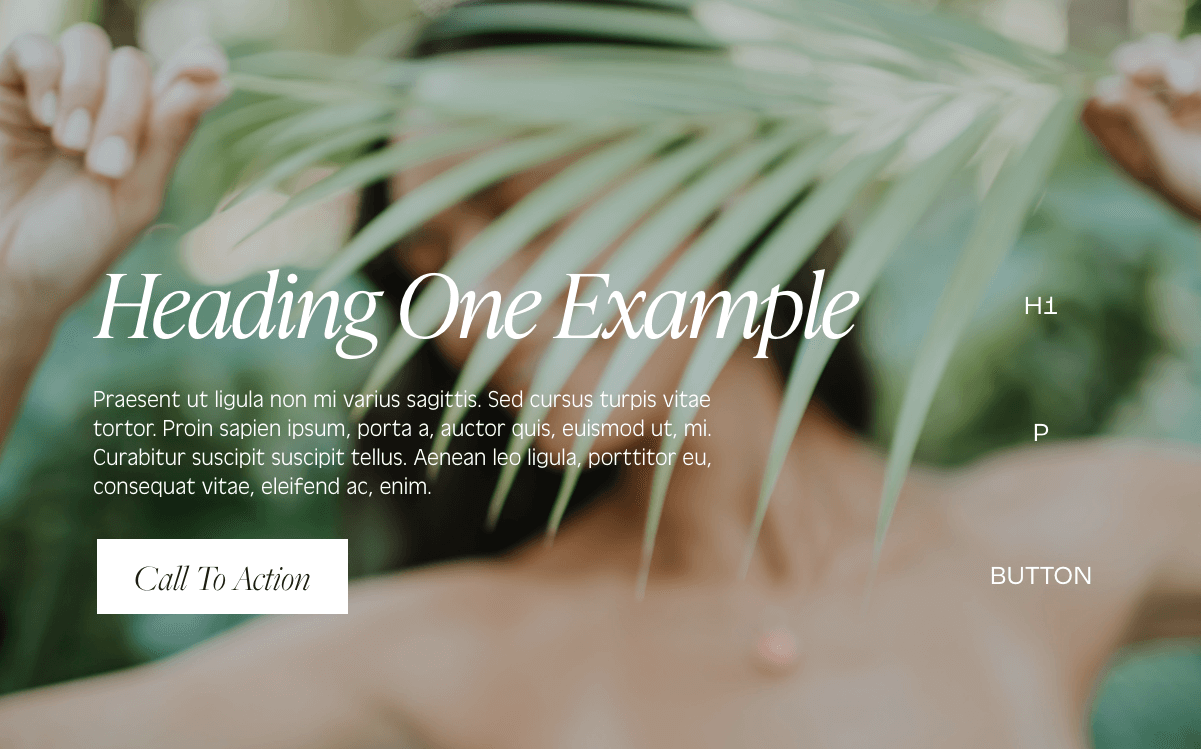
two. Prestige Elite Std and Zeltung Pro ( font combination )

H1(title): Prestige Elite Std paragraph: Zeitung Pro Button: Prestige Elite Std One affair I love nearly prestige elite std font is that it takes you centuries dorsum to when impress was prominent. It gives you a classy and authoritative vibe. If you desire your business to requite out that foretime days' vibe, this is the correct font combination for y'all. It supports over 51 languages, therefore if you are considering translation every bit an choice in your business organisation, this is a corking font to utilise. Not simply that, it renders mathematical symbols, financial charts in a beautiful way. It is well balanced out with Zeltung Pro.
Zeitung Pro brings in the mod look thereby giving the overall classy merely modern feeling to your users. It comes in 32 weights and styles. If you own an antique store or your business deals a lot with fiscal charts, tables and diagrams. This combination is what y'all should settle for.
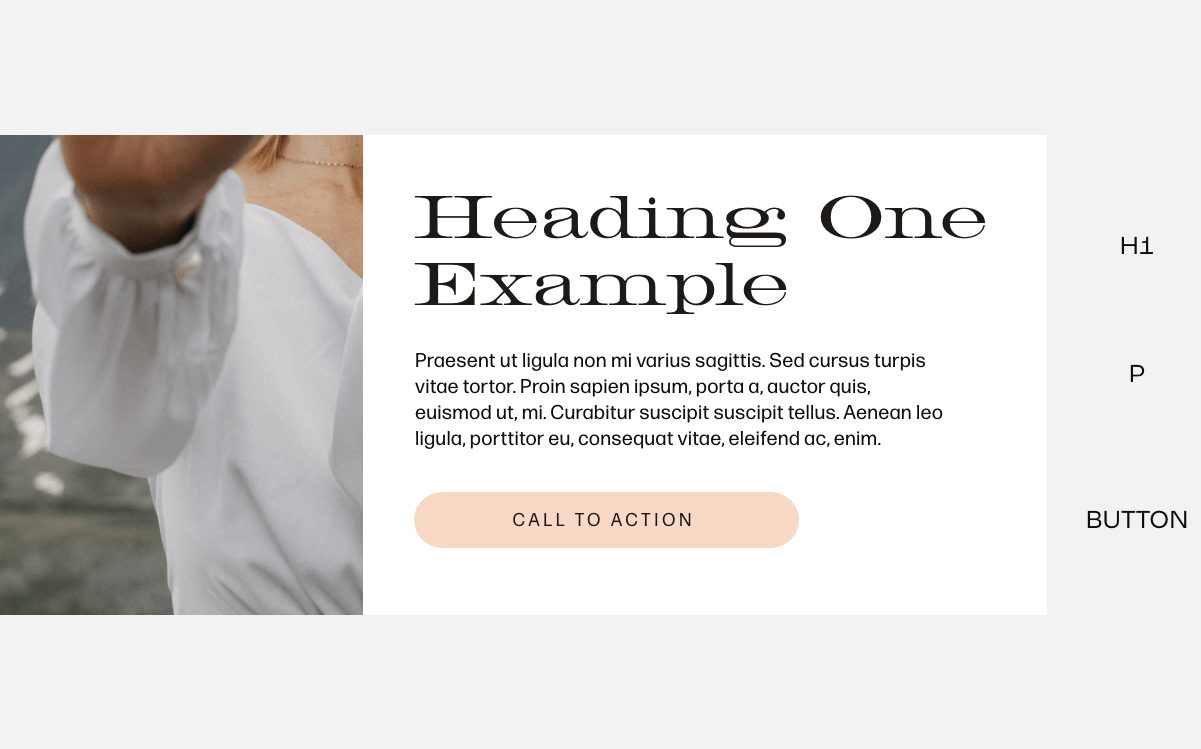
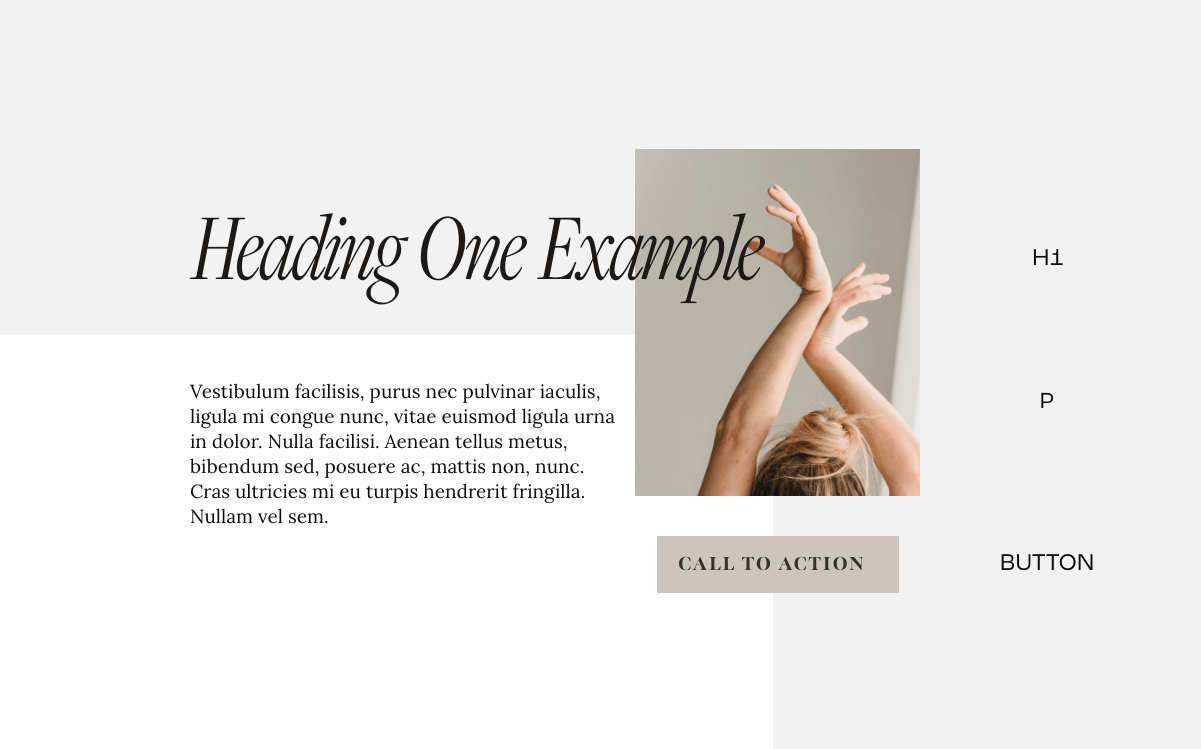
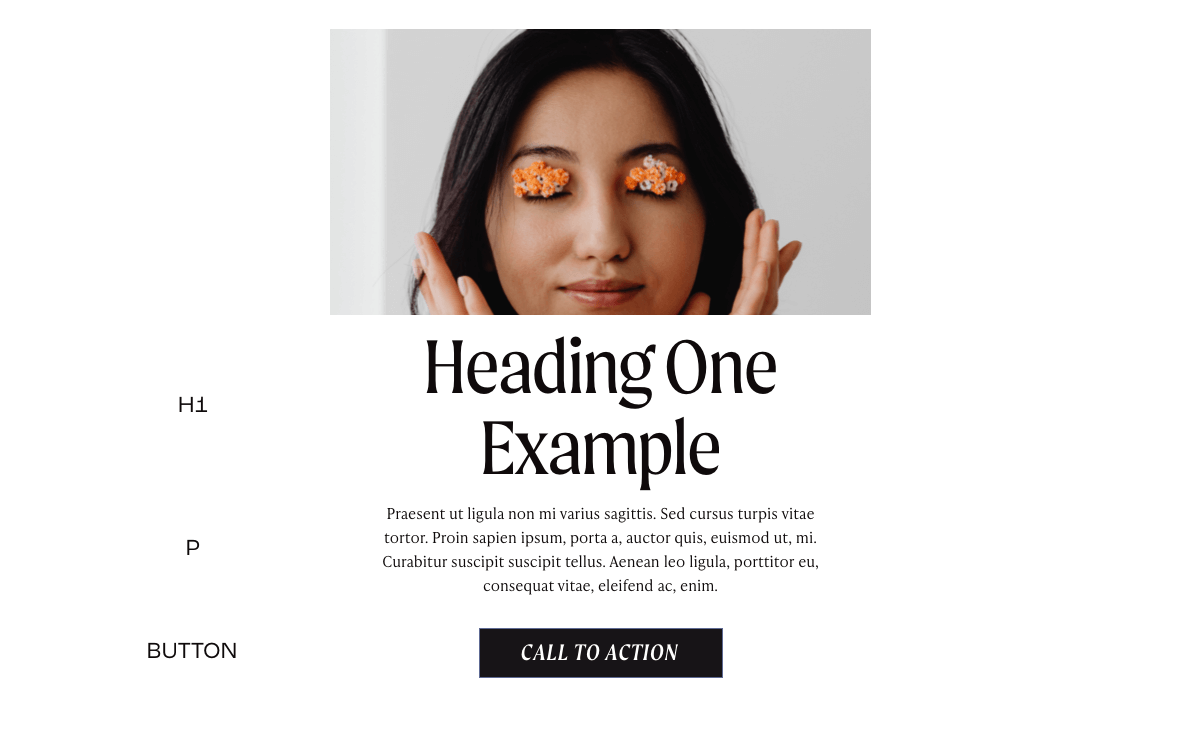
3.Sloop, Gills Sans Nova & Mostra Nuova ( font combination )

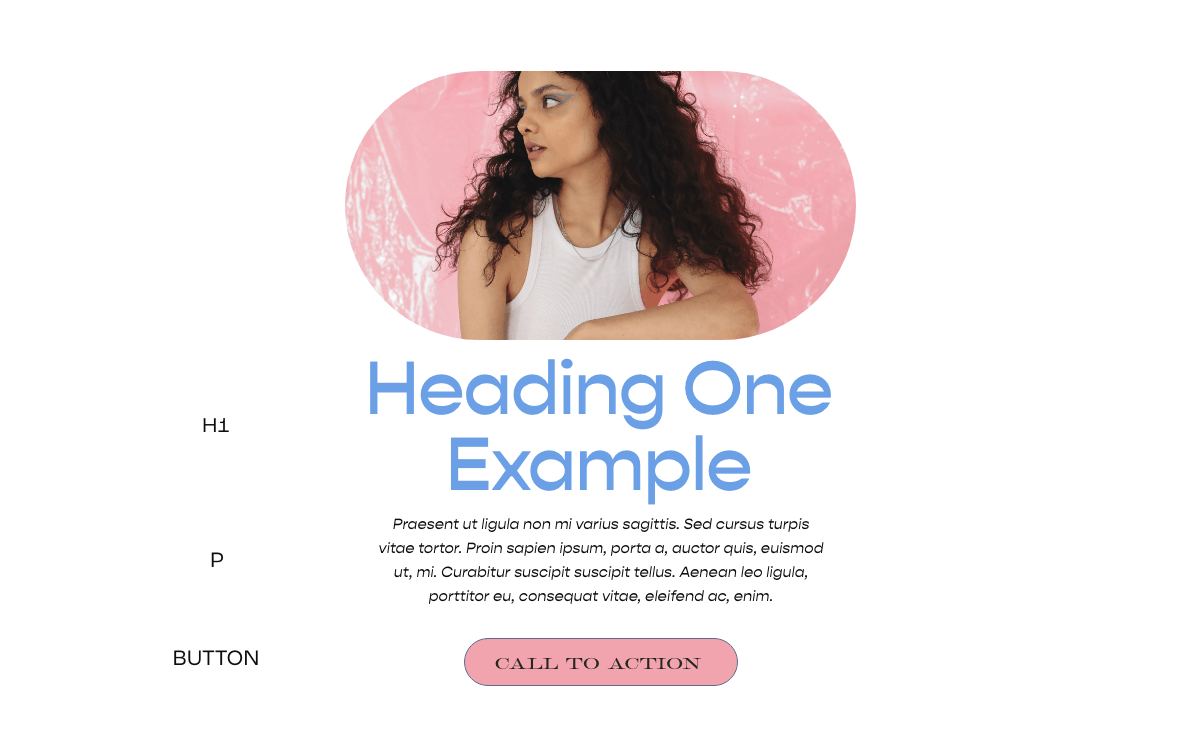
H1(title): Sloop paragraph: Gill Sans Nova Want an elegant, feminine font pairing? This Squarespace font combination got you! Sloop passes your brand beyond as creative, elegant and female-friendly. It makes your company experience a burst of creativity due to its handwritten nature. While the font looks great, it is advisable to choose a legible script font only like sloop and stick to making it a Heading font. Information technology comes in 3 weights. Gill Sans Nova complements Sloop with its unproblematic and legible nature. Information technology has varieties of styles you can cull from. Gill Sans Nova also works corking for Heading too. Now, combining it with Mostra Nuova as the button text makes users desire to take activity. This Squarespace font pairing is a become-to font for nuptials related businesses, Garden Centers etc.
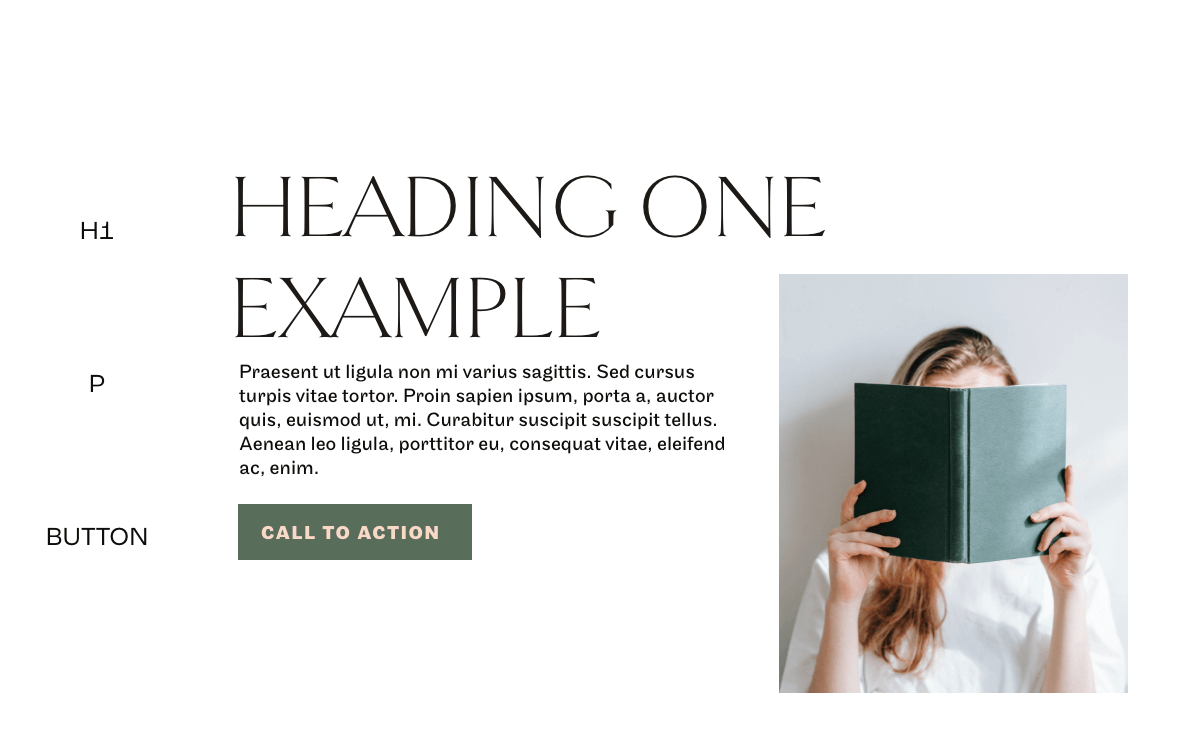
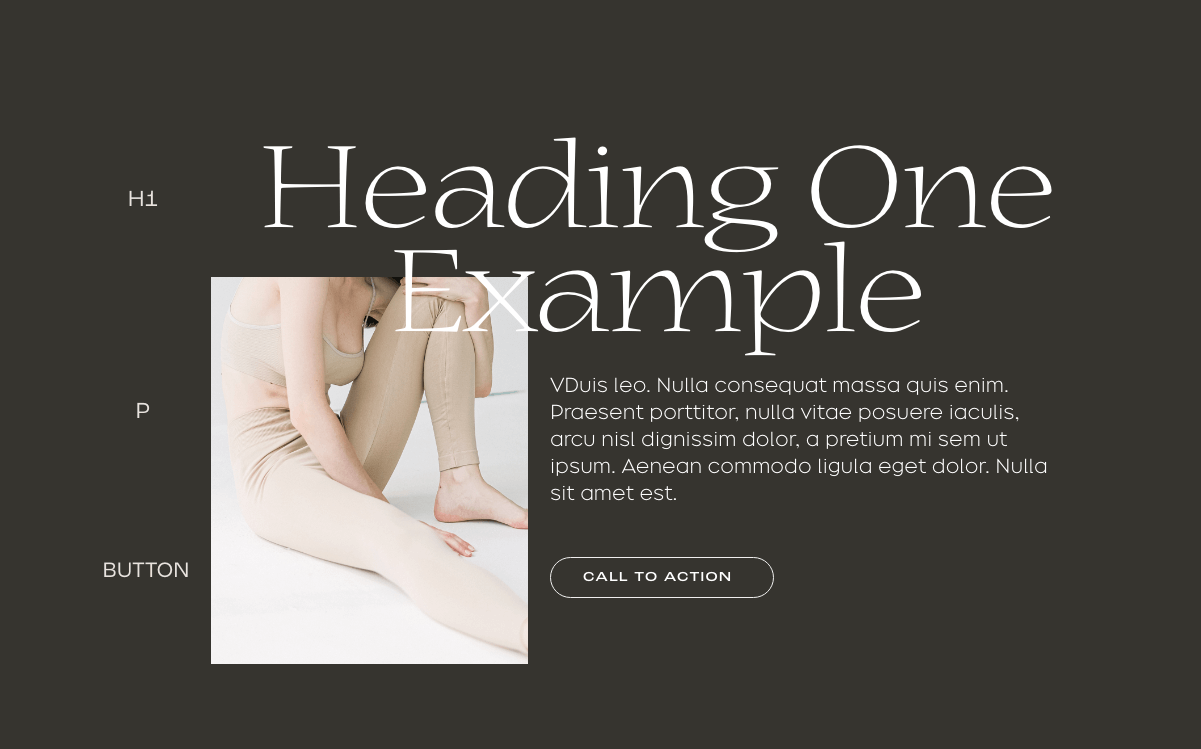
4.HWT Roman Extended Lightface & Forma DJR Micro ( font combination )

H1(title): HWT Roman Extended paragraph: Forma DJR Micro Ane thing I beloved near HWT Roman Extended Lightface is the emotional connection information technology establishes with your users. It has a mode of making people autumn in dear with it. Not only that, it comes beyond as trustworthy and authoritative. Combining it with Forma DJR Micro as the body text font passes a 'you can trust us' message across to your user. If you are looking to build a brand that wants users to experience rubber and prioritized while communicating your authoritativeness in your business organization niche, then this is the font combination to utilize. This Squarespace font combination can be used for Restaurants, Home Décor and oil essentials businesses. Trust me, this font combination never disappoints.
five. Goldenbook & Maple

H1(championship): Goldenbook paragraph: Maple Goldenbook promotes a feeling of trust. It makes your make feel trustworthy, respectable and established. Goldenbooks comes in six dissimilar weights therefore you tin make it bolder or thinner based on your preferences. The Maple font adds a bold feeling to the look making the overall font combination more trustworthy. It comes in four weights. This font combination is best used for news websites, law firms, financial-related businesses and fifty-fifty healthcare firms
6. New Spirit & Novel Sans Pro.

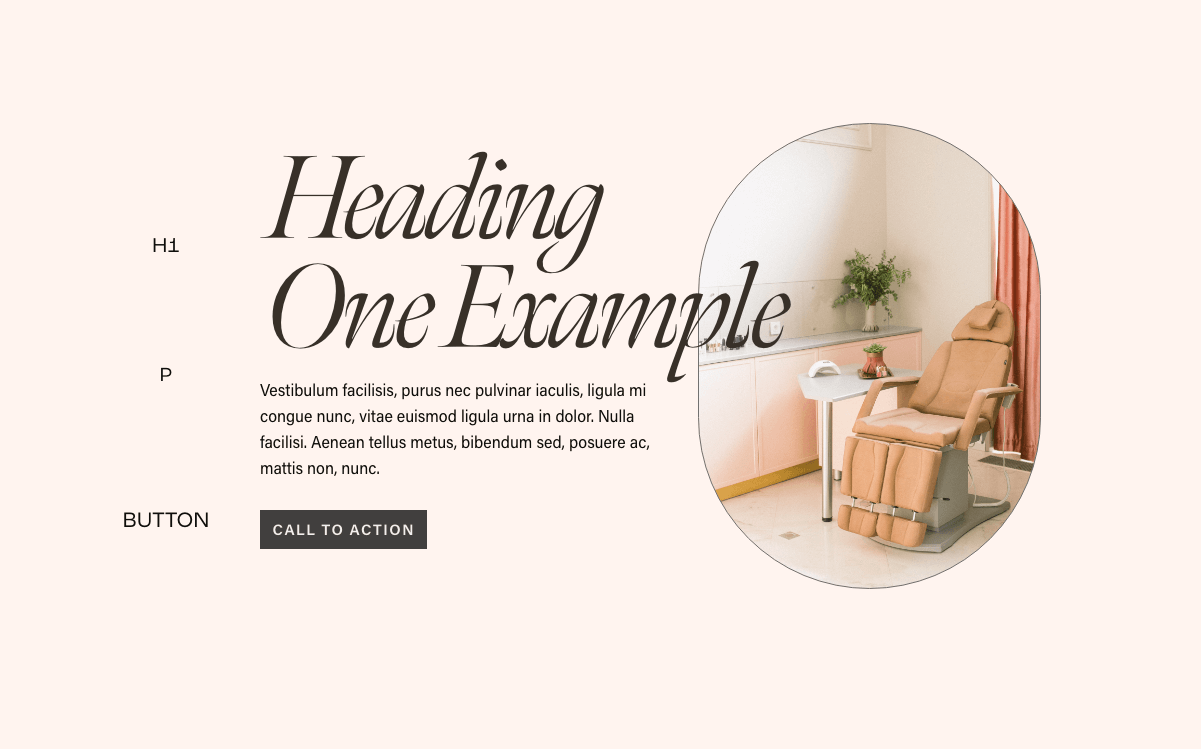
H1(title): New Spirit paragraph: Novel Sans Pro Are you looking for a font combination that gives a compassionate and lovely feeling to whoever comes across it? You've hit the jackpot! New Spirit is an adobe font that comes in xi weights and leaves customers with a lasting impression. Novel Sans Pro is known for its simplicity and great legibility. It has 11 styles you lot can cull from. When you combine these 2 fonts, it produces a compassionate, like shooting fish in a barrel to approach feeling to your customers. I recommend these fonts for souvenir shops and coaching websites.
7. Forma DJR Micro & Josefin Slab

H1(championship): Forma DJR Micro paragraph: Josefin Slab Want everyone to instantly chronicle to your brand and feel comfy without feeling like an outcast? Search no further. You've found the right font combination. Forma DJR Micro is an adobe font that has a regular vibe to information technology. Its make clean and legible style makes it cracking for both headlines and trunk text. Josefin Slab is a google font that reminds me of serenity every time I come up across it. It comes in different weights and styles. When combined with Forma DJR Imprint every bit the push text, it can brand a assuming argument. This tin can also pass for a minimalistic font pairing, if you like keeping things uncomplicated or your goal is to create a minimalist website, you definitely should consider this font. If your business involves communicating to a groovy mass of people such equally marketing and sales, online stores, restaurants. This is the font combination yous should utilize.
8. FreightDispCmp Pro, Lora & Meno Banner

H1(championship): FreightDispCmp Pro paragraph: Lora This is another font combination that creates a memorable experience for your users. FreightDispCmp is a script adobe font looks elegant and can brand anyone remember its stylish nature. I beloved how Lora, a google font, has a memorable and flowy appearance because of its brushed curves. It is highly readable and information technology is all-time used in regular 500 or medium 600. Meno Imprint, which is the tertiary font comes in half dozen unlike weights and makes a bold argument to users. Using it every bit a phone call to activity push is never a mistake. This font combination works well for feminine businesses and design studios
9. Nueva Std Extended, Broadacre & Roc Grostesk Extended

H1(title): Nueva Std Extended paragraph: brodacre Want that mod yet classy font? Nueva Std Extended volition give yous that vibe. Proudly from the family unit of Adobe fonts, it gives a sophisticated look to your website. It is all-time used for headings only works bang-up for the torso likewise. It has eighteen different styles that you lot tin can cull from. Information technology works magic when combined with broadacre font. Broadacre font has this curvy, luxurious feeling to information technology that gives you the urge to continue reading. Broadacre fonts beautifully play with weight, it thickens the side of each alphabetic character and leaves the other side thin giving a unique emphasis to the text. Simply going with Broadacre light 0 in the example in a higher place volition turn out great. If you desire to nail the classy await, combine it with Roc Grotesk as the tertiary font. The inspiration that brought about this font is a unique ane, it was inspired by an American wood type from the 19th century. It comes in 45 styles and nine weights. Trust me, y'all will find one that suits you lot. It is best used to make a bold statement to your users that pressing that button is the right thing to do.
The whole combination gives a mod-classy yet luxurious vibes to readers. I would recommend this combination for luxury and retail businesses
10. Meno Banner Italic & Acumin Pro

H1(title): Meno Banner Italic paragraph: Acumin Pro Meno Banner italics is a script font that allows the eyes to drown in its thoughtful details. It has an enigma feeling to it making you want to notice out where it would lead you lot. When combined with Acumin Pro, some other adobe font that comes in xc styles, information technology works magic. I will consider using this for a spa or gift shop.
eleven. Antique Olive Nord D and Roc Grostesk

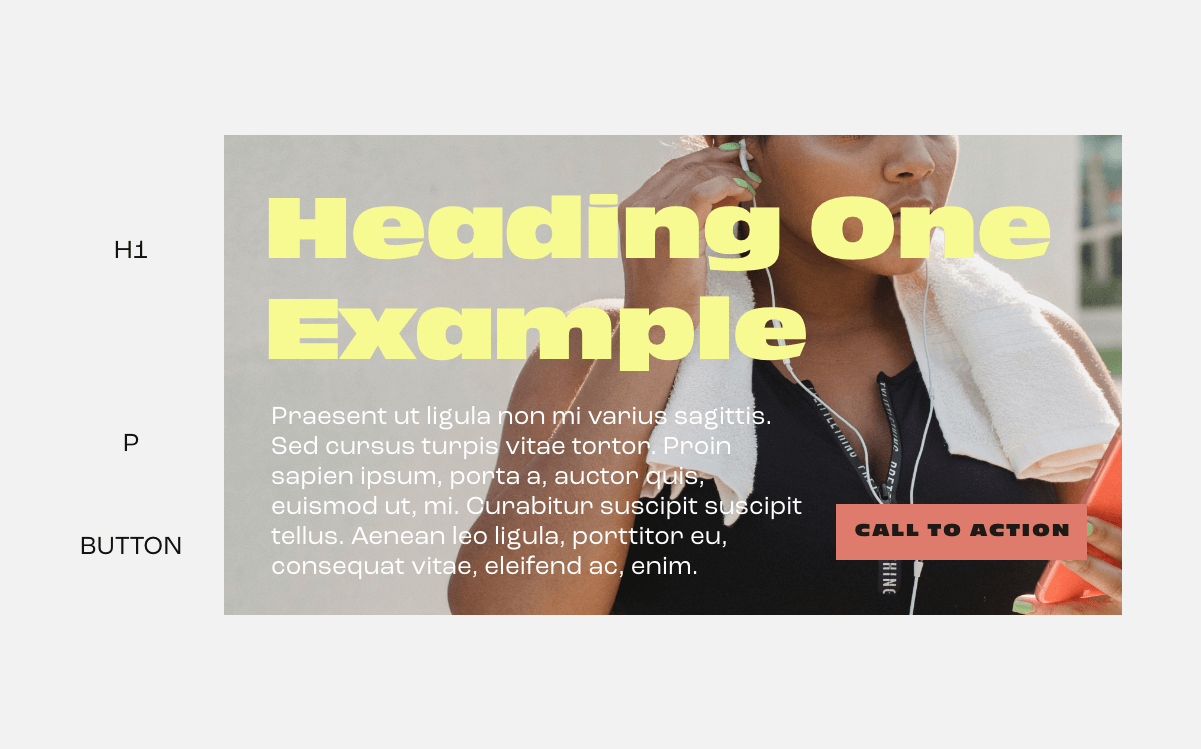
H1(championship): Antique Olive Nord D paragraph: Roc Grotesk Push button: Antique Olive Nord D This is the perfect font combination to communicate disrespect and ruggedness. It makes an 'I am not here to joke' argument. The antique olive Nord d font is good for headlines considering it can pass the message across and leave it hanging in the reader'south memory for a while. When combined with Roc Grotesk, another rugged font, it oozes a feeling of extreme boldness.
I would recommend this font combination for fitness and constructions brands.
12. Gopher, Gopher Italic & HWT Roman Extended Lightface

H1(title): Gopher paragraph: Gopher italic Push: HWT Roman Extended I dearest this font. It comes beyond as a rulebreaker, not post-obit the norms or bounded by the status quo. Information technology gives your brand out as innovative, intuitive and creative. It was created using the reverse contrast, that is the horizontal strokes are thicker than the vertical strokes Y'all can crown the look past using Gopher with one of its styles, Gopher Italics. There is no meliorate fashion to brand a statement that you are ready to suspension through the norm. HTW Romans Extended Lightface used equally the tertiary text is just great! This font combination works all-time for tech-related businesses. This could also work swell if your target audience is young, gen-z tech products and much more.
13. Mencken STD Head Narrow, Roc Grostesk & Freightneo Pro

H1(championship): Mencken Std Head Narrow paragraph: Roc Grotesk Some other font brought to you past Adobe fonts. Mencken Std comes in 27 styles creating a variety of options to choose from. This is some other font that communicates trust to users. It tin be used for both heading and body text but preferably heading because of its elementary nature. It comes out ameliorate when paired with Roc Grotesk, another adobe font with a great reputation The tertiary text which is freightneo pro is suitable for telephone call to action button. Information technology promotes a friendly feeling giving the font combination a boost. In my own opinion, this font pairing goes with almost any kind of business, information technology would exist great specially for feminine businesses.
14. IvyPresto Headline, Antique Olive cond & FreightBig Pro

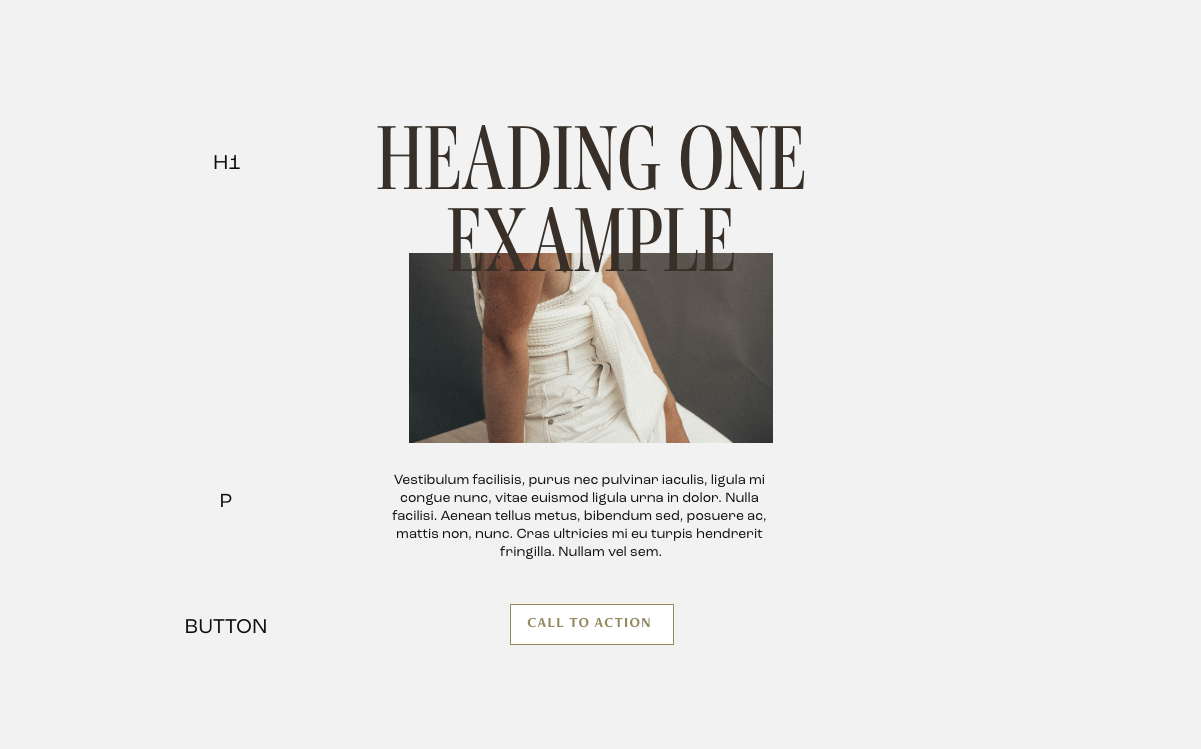
H1(championship): IvyPresto Headline paragraph: Antiquarian Olive Cond Push button: FreightBig Pro Italic This is one of the latest fonts on the list, the modernistic nature of IvyPresto Headline is undeniable. It gives you a contemporary feeling with its perfectly drawn curves. It comes in 5 weights. It is best combined with antique olive condensed which gives a finishing touch to the font combination and gives your make a state of the art await. Using FreightBig Pro as a telephone call to action text is a groovy option as well.
This font pairing is great for make-upward stores, design websites and domicile décor.
15. Griffith Gothic Condensed, Le Monde Journal Std & Roc Grostesk.

H1(championship): Griffith Gothic Cond paragraph: Le Monde Journal Std Where are my minimalists in the firm? This font combination is considered as a minimalist font combination. It portrays simplicity at its pinnacle. Griffith Gothic Condensed goes straight to the signal, and communicate its vibe effectively. Not simply that, it leaves the room for creativity past coming in 18 styles. Le Monde Journal was designed with readability in listen. It was first intended for newspaper use, no wonder information technology has an aura of aesthetic dazzler and information technology comes in four dissimilar weights. It works great for paragraphs. To crown your minimalist website, opt in for Roc Grostesk as the telephone call to activity push. I would dear this font for Magazines, Newsletter or content-heavy businesses.
sixteen. Moret, IvyPresto and Moret Regular Oblique

H1(title): Moret paragraph: IvyPresto Text Button: Moret Regular Oblique I am always excited about this font combination. I do not intend to hype only Moret gives a warm feeling when your eyes remainder on it. It skillfully blends mod, swish and fun together. I wonder if the Moret brand was inspired by this font. Another advantage to this font is that it works well for both heading and paragraph text. It comes in 5 weights and two styles It is no coincidence that Moret was paired with IvyPresto. Similar I said earlier, IvyPresto is one of the latest font and portrays everything modernistic. It comes in 5 weights as well. Moret Regular Oblique can be used as the call to activity text. If you want your make to be perceived as modernistic and current, I highly recommend this font. The font combination can withstand any blazon of concern niche.
Squarespace font combinations for any business concern
There yous have it! 16 best Squarespace font combinations for your business. I am certain you must take constitute a font pairing that suits your make. Remember, your font is one of the ways you communicate your values to your customers.
If you lot still believe you lot demand a professional Squarespace Web Designer to handle your website because y'all want information technology to exist the best in your business niche Feel free to Book a Consultation
Does Squarespace have google fonts?
The curt reply is, yes it does. Squarespace has over 600 google fonts that yous can choose from. Though they practise not offer the whole list, in that location are beautiful fonts available on Squarespace. If at that place is a google font yous want to apply just tin can't observe on Squarespace, do not panic. Squarespace provides an option to add google fonts direct from the google font site.
How practice I add together multiple fonts to Squarespace?
You can use multiple fonts on your website merely I volition strongly suggest you to stick to two or three fonts. Fonts are a delicate tool to express your brand. Using too many fonts not only put out your concern as inconsistent, just also makes the website look messy. And once your website loses its uniformity, information technology is difficult to go on your users focused on the message you are trying to pass.
Also, it is worthy to note that likewise many fonts irksome downwardly your website speed considering each font used has to be downloaded and processed by the browser which may have longer. Longer loading time tin can discourage users from visiting your website. Instead of using too many fonts, you tin can play with the weight and mode, that is, making it bold, thin, calorie-free, italics and so on
What fonts are available on Squarespace?
Squarespace provides google fonts and adobe's type kit. Squarespace provides around yard adobe'south type kit fonts and 600 google fonts which give yous a variety of options. Not only that, they made it easy for everyone by grouping these fonts into serif, san serif and mixed. Talk about a website that makes users their ultimate priority. In Squarespace, pop fonts similar open up sans, Lato, Roboto, Advent, Abril fatface and then on are bachelor. With Squarespace, there is a font for your brand.
more squarespace & canva tips Source: https://www.kseniiakrasilich.com/squarespace-help/squarespace-font-combinations
0 Response to "Can I Upload a Font to Squarespace"
Post a Comment